We’ve just released 2.2.6 and since the last two releases (2.2.5 and 2.2.6) are also bringing a couple of new features, I thought I dedicate a small blog post about those new features.
Windows 8 and Windows 8.1
We’ve changed the things our installer is doing during installation. In previous versions we created a bunch of “Start Menu” items (like read-me file, license agreement, link to the web site, etc.) which are now a bit annoying when running Windows 8(.1). We’ve reduced the number of items to 1 – the link to the app! Those files and links are still there and most of them can be accessed through the application or by just navigating to the installation folder. Admittedly, this is not really a new feature, but I thought I mention it, in case you miss those items.
Anyway, there are some 8(.1) related features new to Royal TS I want to mention:
- The Hyper-V dashboard now supports Windows Server 2012R2 and Windows 8.1 hosts.
- The new RDP8 bandwidth detection can be configured in the Performance settings page.
- Smart Reconnect will now leverage the new and faster dynamic desktop size adaptation introduced in RDP8+.
Chocolatey
Speaking of installers and setup. With 2.2.6 we are now also officially listed on chocolatey.org. Easy and fast command-line based installation of Royal TS. Michael recently blogged about the chocolatey package creation.
Terminal Connection
A lot of improvements went in the terminal connection type. The PuTTY version was updated to the latest available version and when using both, Rebex or PuTTY, you can now use environment variables in the logging path. The Rebex plugin got a couple of more new features, like PuTTY like support for double-click-drag and triple-click-drag as well as extending the selection using SHIFT-click. In addition, smart character substitution will correctly deal with smart quotes and smart ticks.
Web Page Connection, Credentials and Auto Fill
Some important changes (which also may break one or mor of your existing Auto Fill mappings) were made to the Web Page connection. Royal TSX (for OS X) and the Royal Passwords browser extensions are using a jQuery based JavaScript method to automatically fill forms. Royal TS on Windows used a different approach in the past but we streamlined our code bases and we are now using the same method. Due to this transition, you may see one or more of your auto fill mappings not working anymore. In this case you just need to reconfigure it.
The good news is, that it’s now much easier to manage credentials, auto fill mappings for Royal TS’ Web Page connection or the browser extensions. Here’s an example on how you could leverage this in Royal TS:
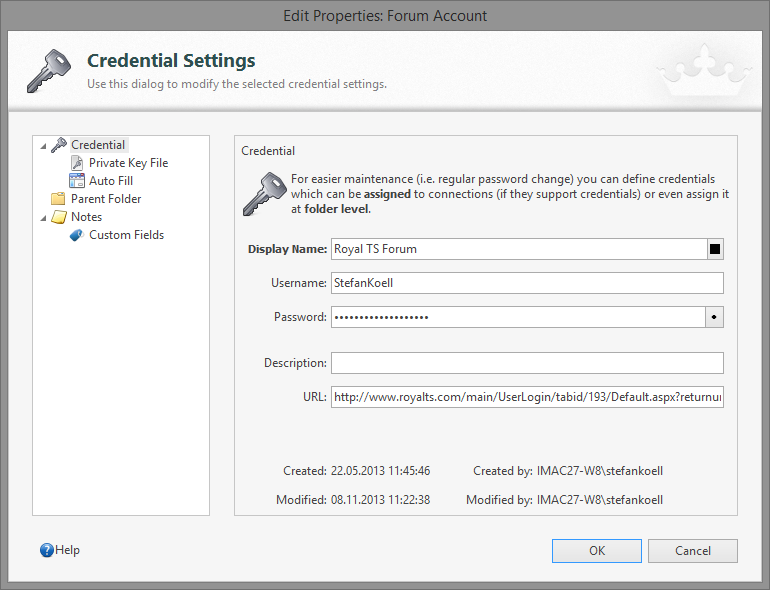
1. Create a Credential you use to logon to a web site:
As you can see, I configure a display name, username and password as well as the URL to the login page.
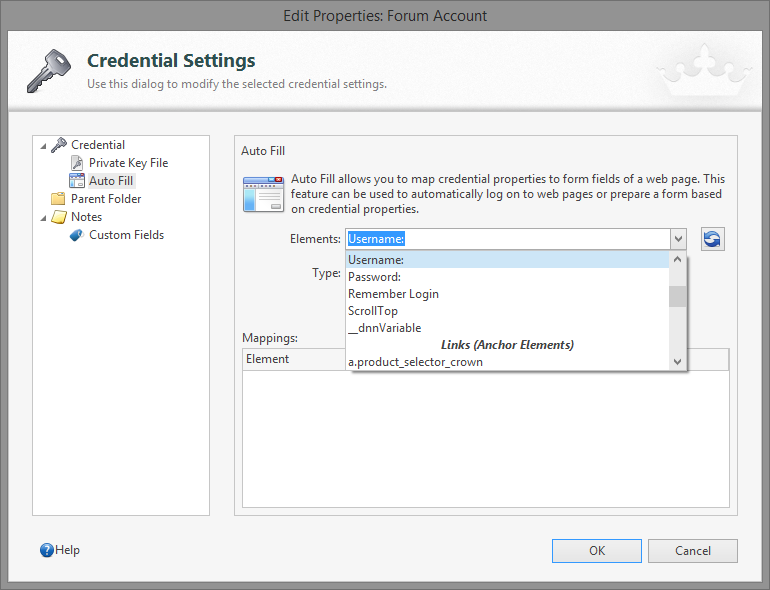
2. Switch to the Auto Fill page and inspect the Elements drop down list:
Royal TS will scan the configured web site (the login page you configured in the URL field in step 1) and shows you a list of elements. Most of the time, the elements have reasonable names and can easily be identified. In this example, we need an auto fill mapping for username, password and a click for the login button.
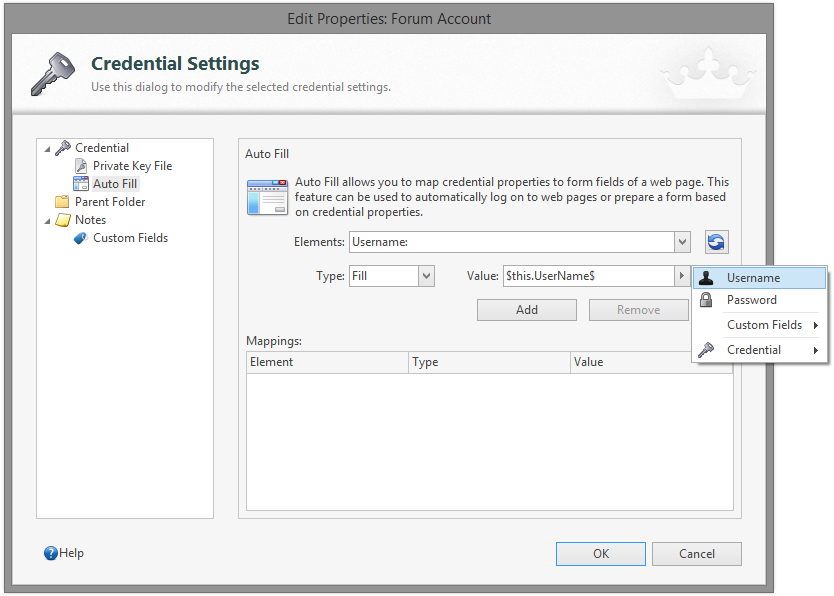
3. Map an element and assign a value to it:
You can either set a static text or use a replacement token to access fields of the credential (in this case we map the $this.UserName$ token of the credential to the Username HTML element). Whenever possible, use replacement tokens, especially for the passwords. This will ensure that all data is stored encrypted and cannot be read in clear text!
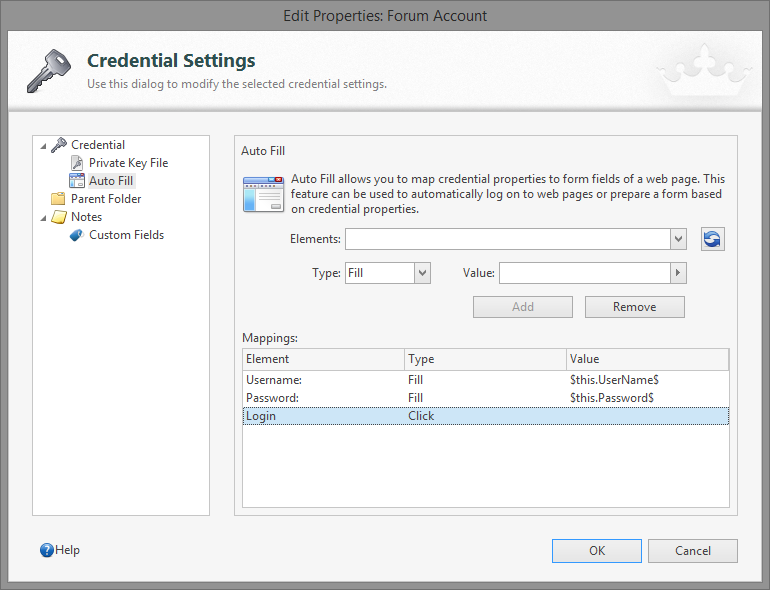
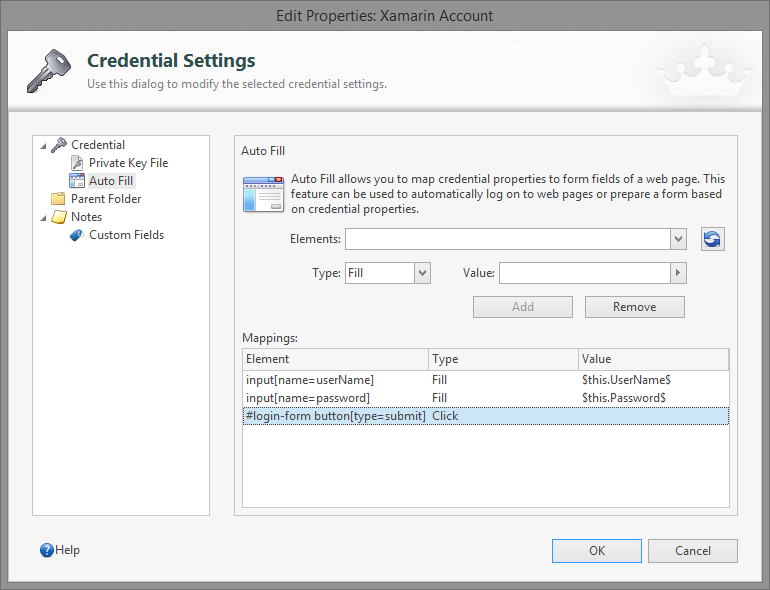
4. Configure all mappings:
Notice that a link or button can only be clicked. That’s basically it. We now configured Royal TS to map the username and password HTML element to the corresponding variables from the credential using the replacement tokens.
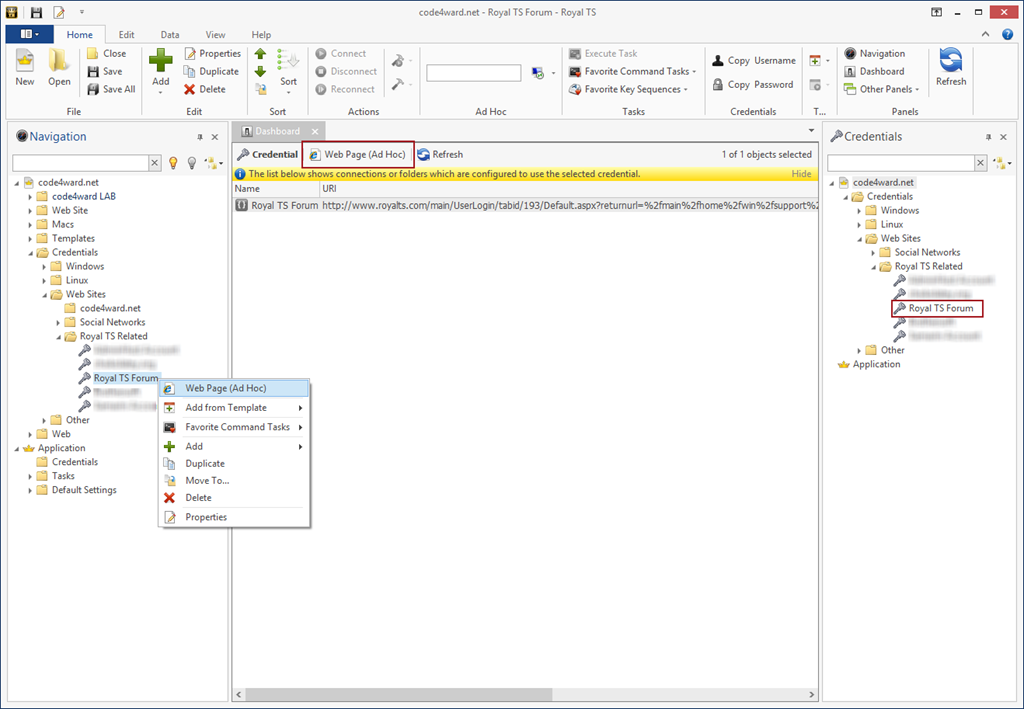
5. Open a Web Page (Ad Hoc) from the Credential:
Once you’ve configured the credential you can quickly and easily open the web page from various places:
- Select the Credential in the Navigation tree and hit the new button in the Dashboard toolbar Web Page (Ad Hoc).
- Right-click the Credential in the Navigation tree (or the Credentials panel) and click on the Web Page (Ad Hoc) menu command.
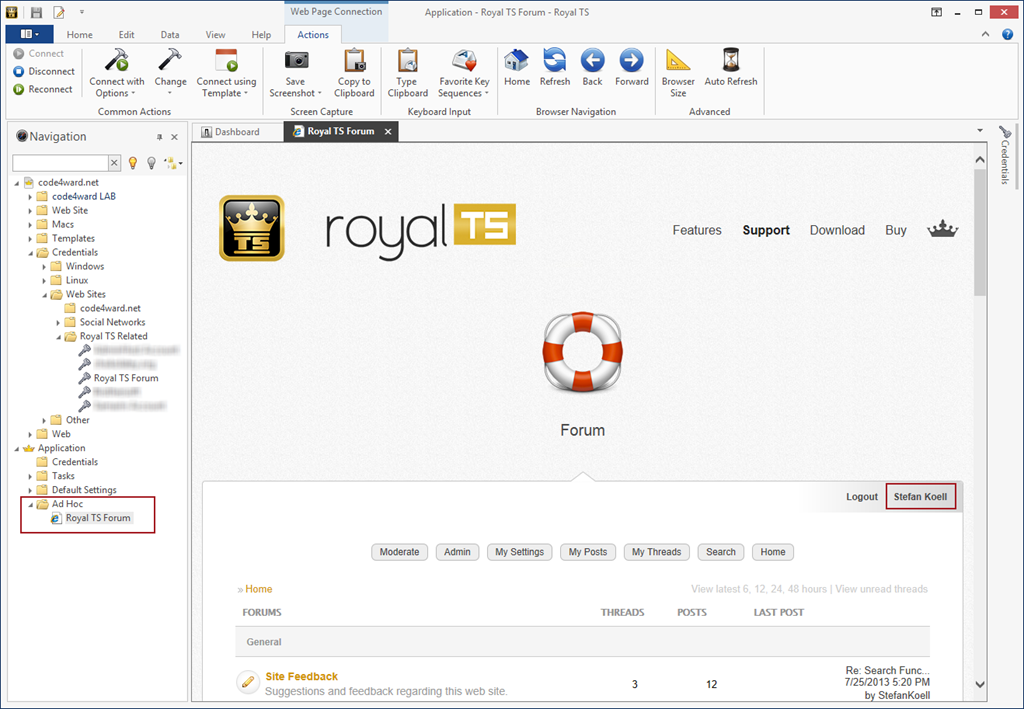
Now we’re logged in and ready to use our web page connection. Notice a new Ad Hoc connection at the bottom of the Navigation tree.
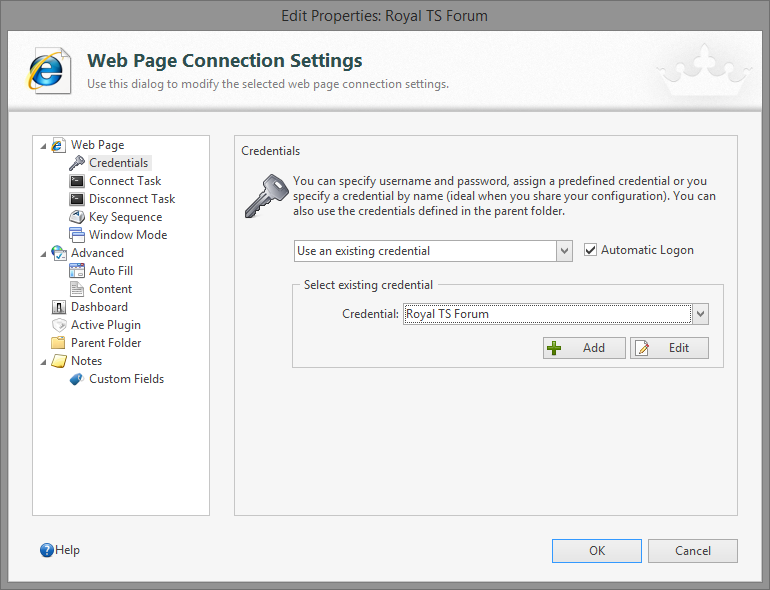
So that’s easy, right? We didn’t even need to create a web page connection and assign the credential to it. Of course, if we want to have a dedicated Web Page connection in one of our documents, we can either just drag the resulting Ad Hoc connection to our document or create a new one:
You just need to enter a name, the URL and assign the Credential to the Web Page connection. You don’t need to configure Auto Fill again as it is already configured in the Credential. Royal TS will always use the auto fill configuration of the credential in case no auto fill is configured for the connection itself. This way you also can “override” the auto fill mapping in the connection while using the same credential.
Using the Browser Extension
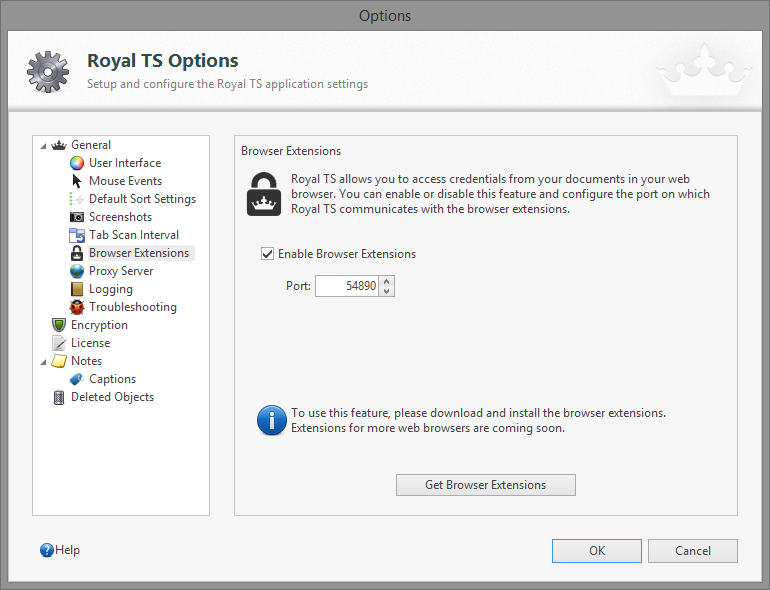
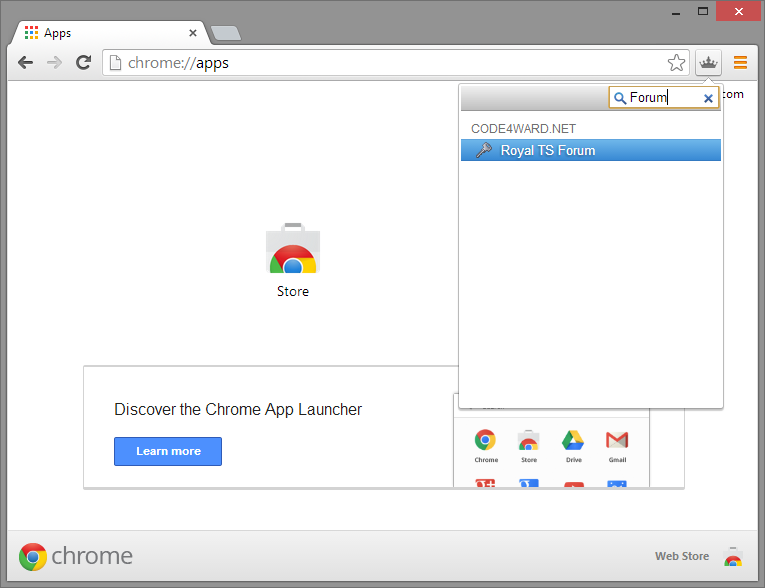
Once you’ve installed our Firefox or Chrome browser extensions, you can access the same credential and auto fill mapping from your browser. Royal TS needs to be running and you need to make sure that the browser extensions are allowed:
In Chrome for example, click the Crown button to open the browser extension. Please consider that you password protect your document containing credentials. Chrome will ask for the password before you can access your credentials. You can also just start typing to filter/narrow down the list of credentials:
If your Chrome tab is already on the URL configured in your Credential, it will just auto fill the form and log on to the web site. If you are on a different page, Chrome will open a new browser tab and do the auto fill and login.
Tips and Tricks and the Power of jQuery
In some rare cases Royal TS may not be able to find the correct elements on the web page. jQuery offers a set of tools for matching a set of elements in a document. Using jQuery selectors allows you to get to the correct element by following their convention. All modern web browsers have a “inspect element” functionality with which you can get a specific element in the HTML document. Without getting into too much details on jQuery, here is an example on how to identify elements on a web page:
<form id=”login-form” method=”post”>
<input name=”userName” type=”email”>
<input name=”password” type=”password”>
<button type=”submit”>Login</button>
</form>The above snippet shows how a login page could look like in HTML. To map the fields in this login page in Royal TS, you can use the following jQuery selectors:
What’s happening?
-
Username:
input[name=userName]This selector tells jQuery to select all “input” HTML elements with the name “userName” -
Password:
input[name=password]Same as userName. -
Clicking the login button:
#login-form button[type=submit]This selector tells jQuery to select a button element of type “submit” which is a child of an element with the id “login-form”.
For more information about jQuery selectors, visit this page: http://api.jquery.com/category/selectors/
Cheers, Stefan